Kuinka sijoittaa kannattavasti yrityksen ohjelmistokehitykseen [Osa 1]

Kris Honkola on Espeo Softwaren tuloslähtöinen liike- ja ratkaisukonsultti, jonka lisäksi hän toimii myös projektipäällikkönä suomalaisille asiakkaillemme. Hän on erikoistunut ratkaisukonsultointiin, liiketoiminnan analysointiin ja digitalisaation ideointiin, keskittyen digitaalisten ratkaisujen liiketoimintavaikutuksiin. Krisillä on yli 30 vuoden kokemus IT-alalta, merkittävä käytännöntieto kaupallisten järjestelmien kehittämisestä ja koko IT-tuotekehityksen elinkaariprosessin hallinnasta. Kris kirjoittaa mm. liiketoiminnan arvon kasvattamista ja pohtii […]
Managing remote software projects

Managing remote software projects is very important thing. Getting to know how an outsourcing partner works is an important part of choosing a team. Companies who are transparent about their working methods make it easy for clients to check if their working methods are compatible. Certainly, a good choice will be choosing a team that […]
Ratkaisu Suomen ohjelmistokehittäjäpulaan [Päivitys]

Jos on yhtään perehtynyt IT-alaan, on pula ohjelmistokehittäjistä varmasti tuttu termi. Kyse on Suomen teknologiayrityksiä vaivaavasta kroonisesta koodarien puutteesta. Ongelmana on tarkkaan ottaen puute erityisosaajista: työmarkkinoilla on kyllä koodareita, mutta osaaminen ei useinkaan vastaa työtehtävien alati kehittyviä vaatimuksia. Ongelma ei ole yksin Suomen: myös muissa pohjoismaissa painitaan saman pulman kanssa. Syyt ovat rakenteellisia. Taustalla on […]
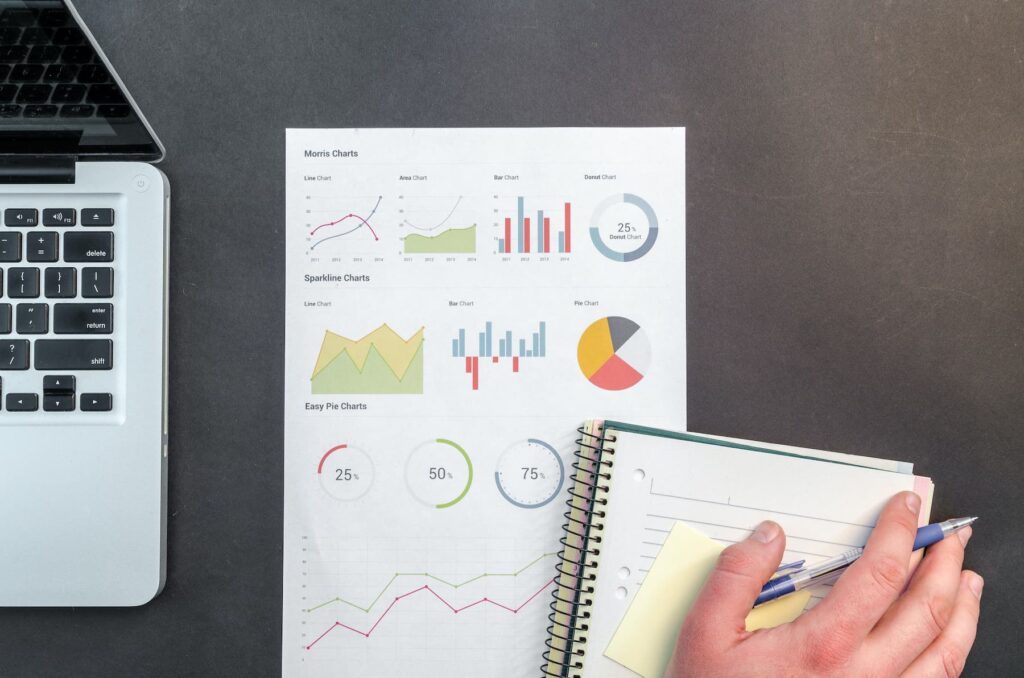
Data Visualization best practices in web and mobile Apps

Want to make data visualization the core feature of your next app? Then you are on the right track because data visualization improves user engagement and increases conversion rates. However, in the mobile age, data visualization must be powerful, but simple. Rather than ‘peering at details,’ data visualization lets us comprehend the substance of our […]
