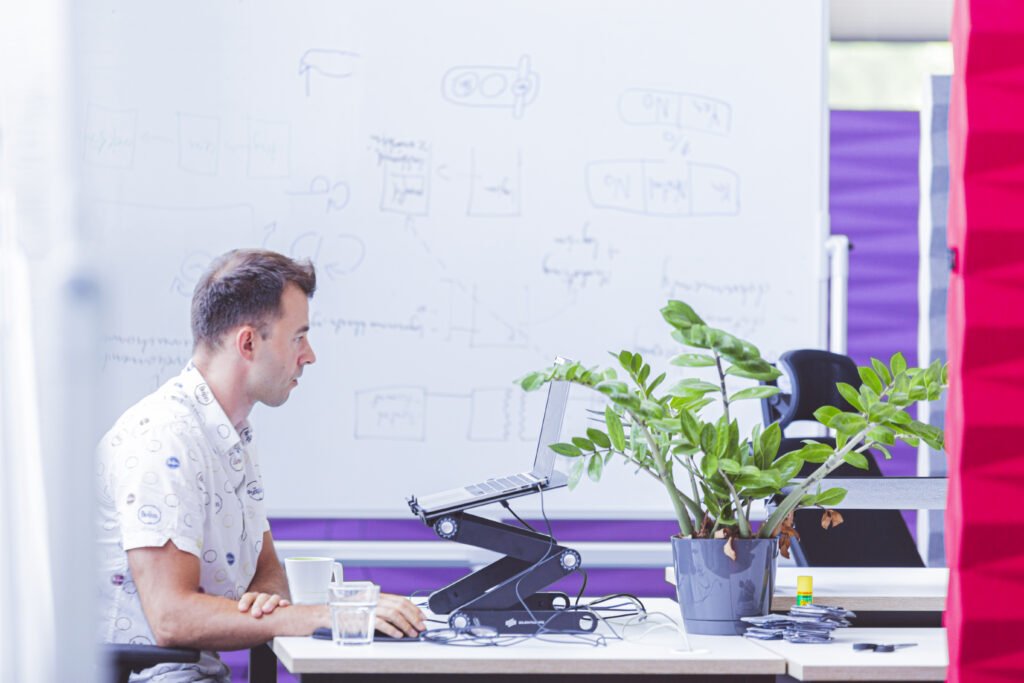
Automation testing trends to look out for in 2022

In recent years, the interest in automation testing has grown significantly and despite the fact that manual testing still has a leading position, automation is about to replace it quite soon. Despite the fact that automation testing is an integral part of the software development process, it is becoming more sophisticated in techniques and more […]
How to build and deploy NFT Marketplace – a step-by-step guide

An NFT marketplace is an online platform based on blockchain that allows for selling and buying non-fungible tokens (NFT-s). This article will show you how to build and deploy the NFT marketplace from scratch on Polygon. Matic Polygon enables the building of the same applications, consistent with the same standards as Ethereum standards, with the […]
The role, skills, and business impact of software architects on product success

Having well-designed software architecture means having architectural integrity, short-term and strategic guidelines, manageable complexity, and reduced maintenance costs, resulting in an increased business competitiveness. Consequently, well-made decisions on databases, user interfaces, cloud services, and data security guarantee optimal usability of digital solutions. At Espeo Software, we place special emphasis on the architecture in order to […]
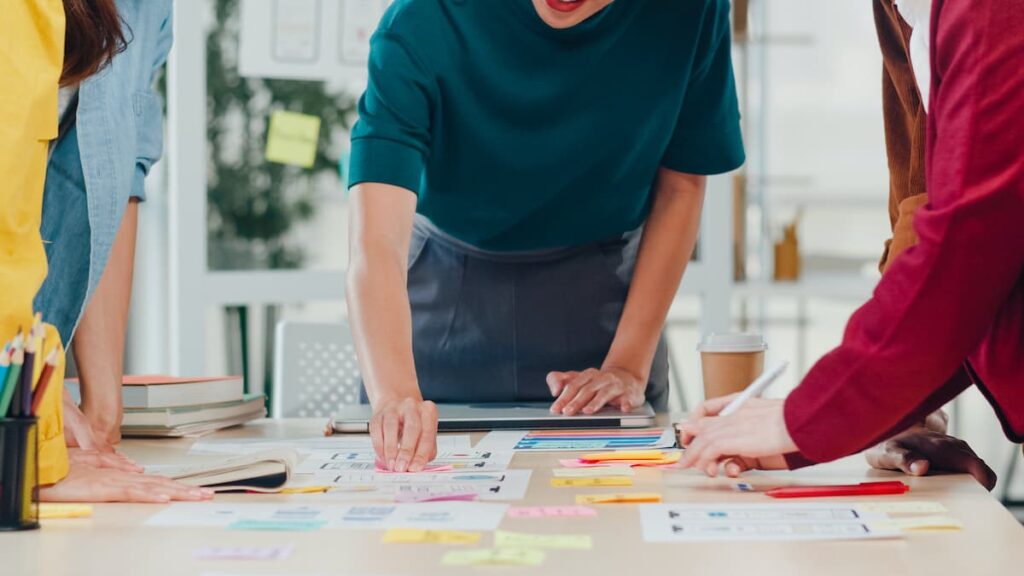
3 key business benefits of Product Design

No matter if you are starting a new business or just have a product that needs an upgrade, new functionality or adaptation to a new market – Product Design is something that you really should look into or least… consider. Why? Because you probably want to reduce costs as much as possible, build a stable […]
