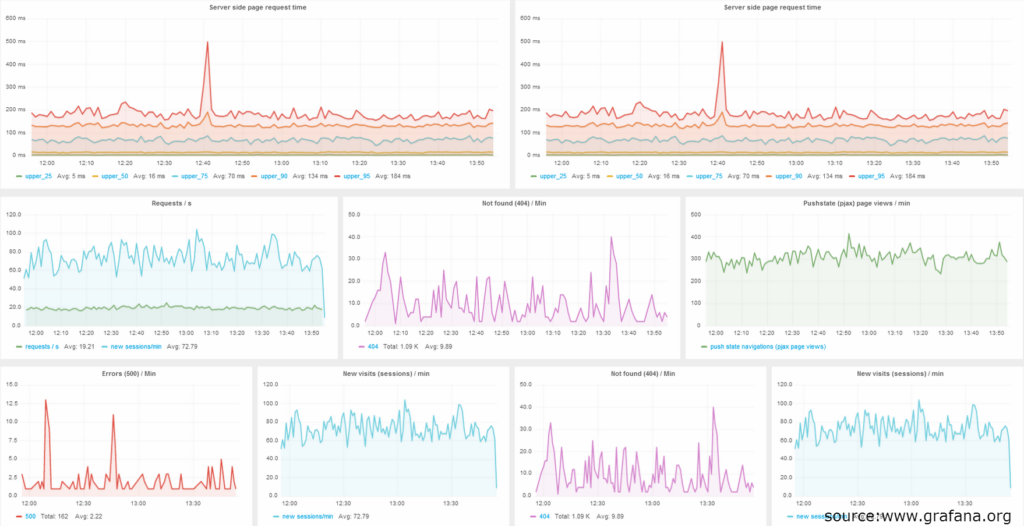
Monitoring with Grafana and InfluxDB

Having multiple distributed services can generate a great deal of data, including health statuses, state changes and many more. One of our projects required a service which could monitor such information and display it in a friendly manner to the user. One of the problems was that we had no influence on some of the […]
AngularJS – how to properly use $watch() and $watchCollection

Many AngularJS developers don’t know how to properly use $watch() and $watchCollection(), and they write their own functions to track changes objects. Below is a piece of simple code to demonstrate differences between this two functions and situations when to use them. $watch() is used to watch changes, for example in some input fields. This function always returns old value […]
Is Phalcon really so good?

Phalcon recently gained a lot of popularity, all thanks to different approaches to the problem of applications performance. In short, they achieved what other tools are missing – really high level of efficiency in the processing code. Check out their official website for details. How does it look in practice? In fact, the results are very […]
Authentication in AngularJS (or similar) based application

Implementation of the concept described below and also a demo application is available here: https://github.com/witoldsz/angular-http-auth. Hello again, today I would like to write a little bit about how am I handling authentication in an application front-end running inside web browser, using AngularJS. Traditional server ‘login form’? Well… no, thank you. At the beginning, I did not […]
