As an iOS developer, it’s important to know and understand SwiftUI and it’s predecessor UIKit – a framework used to build graphical, event-driven interfaces for mobile apps. When SwiftUI was announced at Apple’s WWDC event in 2019, it immediately grabbed my attention. It’s a huge release and change in building graphical interfaces since UIKit, which is now over 10 years old. But why, and what makes it so different from UIKit? Its use of the declarative paradigm instead of the imperative paradigm. Now we are in the year 2023. It’s been 4 years since the first announcement and I can tell you that SwiftUI is definitely the future of iOS programming!
Imperative programming
Imperative programming is a paradigm that focuses on describing the specific steps or procedures to achieve a desired outcome. In this approach, developers give explicit instructions to the computer on how to perform tasks and update the user interface. UIKit uses an imperative programming model.
Imperative programming requires developers to manage the state of the application and handle UI updates manually. For example, to display a button on the screen, developers must create the button object, specify its attributes, and explicitly add it to the view hierarchy. As the application evolves and state changes, imperative code becomes more complex and difficult to maintain.
UIkit vs SwiftUI
UIKit has been used as an imperative framework for app development for a long time. While it has served developers well, it has had its limitations and a legacy feel in some areas. As applications became more complex, UIKit codebases often became unwieldy and difficult to maintain.
Making changes or adapting to different screen sizes and orientations required considerable effort. SwiftUI addressed many of these challenges with its declarative approach. It introduced a more natural way of building user interfaces by allowing developers to declare the desired layout and appearance of UI elements.
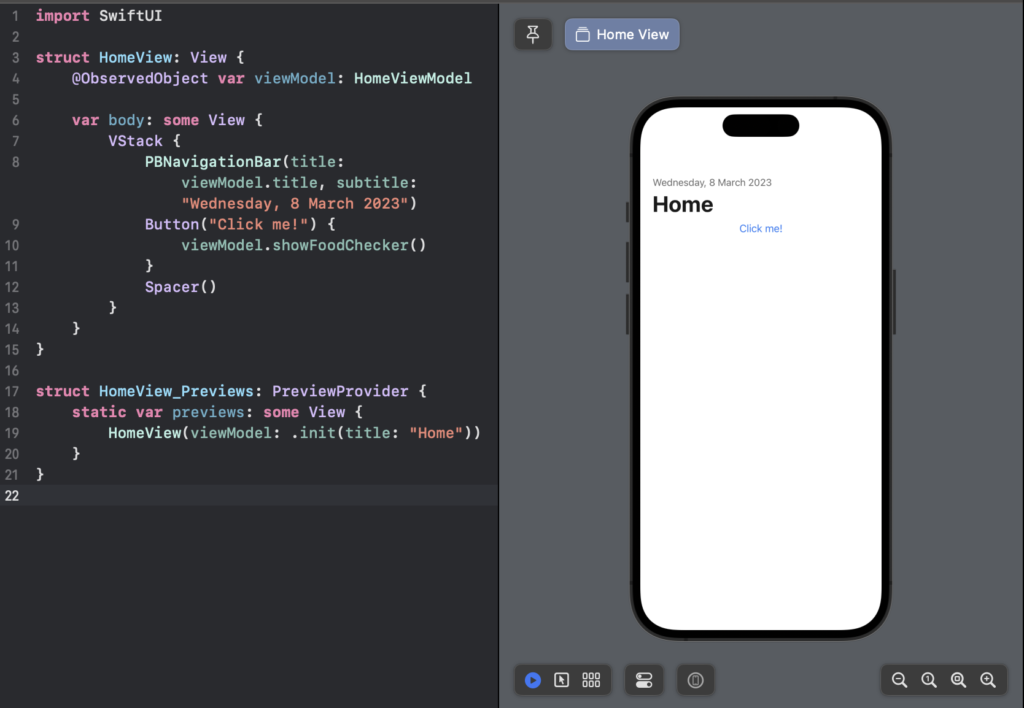
The framework automatically handles the underlying complexity of managing the user interface. This makes the code more maintainable and scalable. SwiftUI also provides a live preview feature that allows developers to see changes to the UI in real-time as they write code. This significantly speeds up the development process and improves the overall developer experience.

Examples
Let’s examine a few examples to illustrate the differences between UIKit and SwiftUI in action.
Creating a button
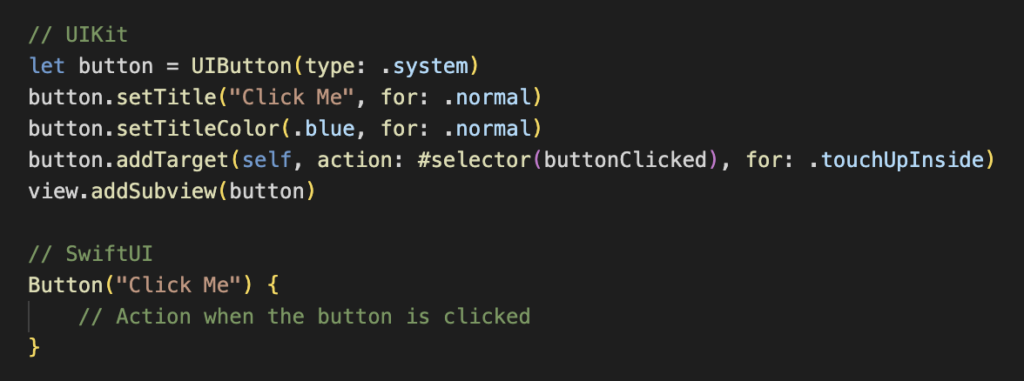
In UIKit, creating a simple button involves several steps, including initialising a UIButton object, setting its properties (such as title, colour, and font), and adding it to the view hierarchy using addSubview(). Any updates or changes to the button’s appearance or behaviour require manual adjustments to its properties and event handling using addTarget().
SwiftUI, on the other hand, takes a much simpler approach. To create a button, you simply use the Button view and specify its label text. SwiftUI takes care of the rest, including handling the button’s appearance and actions. For example:

Conditional visibility
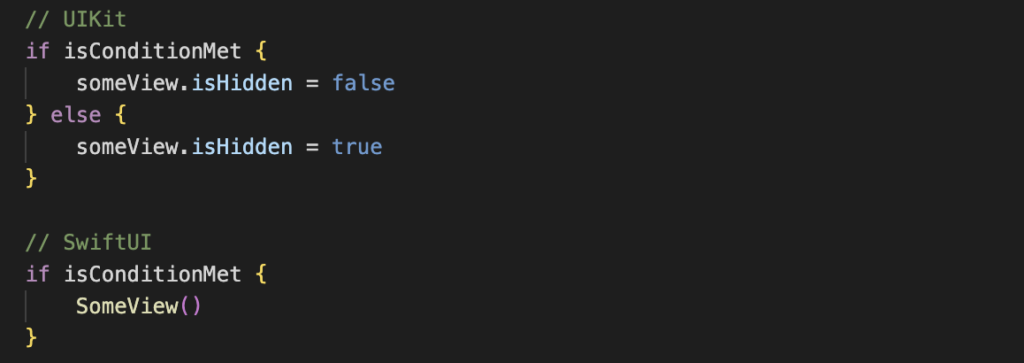
When dealing with conditional visibility of views, UIKit requires you to manually show/hide views based on conditions, often involving complex logic and maintaining multiple outlets or references to views.
SwiftUI simplifies this process with its declarative nature. To conditionally show a view, you can use the if statement directly in SwiftUI. Here’s an example where a view is only displayed when a certain condition is met:

Handling lists
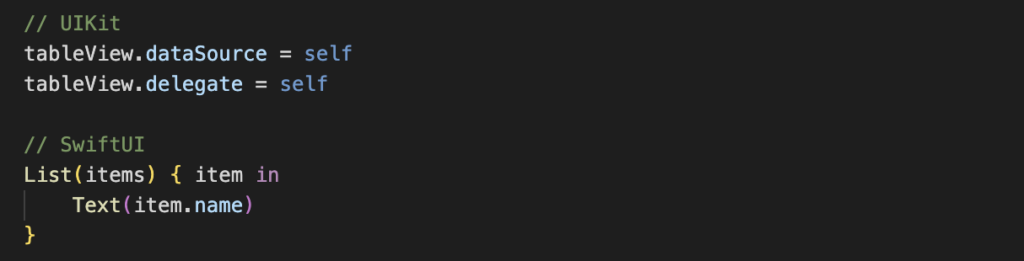
Working with lists in UIKit often involves implementing a UITableViewDataSource and a UITableViewDelegate to manage the data and appearance of cells. This requires managing data sources, registering cells, and handling updates explicitly.
SwiftUI simplifies the handling of lists with its own List view. To render a list of items, you simply pass an array of items and a closure that describes how to render each item:

These examples highlight how SwiftUI’s declarative paradigm greatly simplifies the code and makes iOS development more intuitive and efficient compared to UIKit’s imperative approach.
Pros and cons of SwiftUI
Pros of SwiftUI
- Declarative syntax: SwiftUI’s declarative syntax simplifies UI development, making it easier to learn and understand for both new and experienced developers.
- Swift integration: SwiftUI is designed specifically for Swift, leveraging its powerful features and type safety, resulting in more robust code.
- Live preview: The live preview feature allows developers to see immediate results as they make changes to the UI, resulting in faster development iterations.
- Platform adaptability: SwiftUI code can target multiple Apple platforms (iOS, macOS, watchOS and tvOS) with minimal modification, encouraging code reuse.
- Animation support: SwiftUI provides built-in support for animation, making it easy to create visually appealing user interfaces.
Cons of SwiftUI
- iOS version limitation: SwiftUI is available for iOS 13 and above, which means it may not be suitable for projects that require support for older iOS versions.
- Learning curve: While SwiftUI is relatively easy for developers familiar with Swift and declarative programming to grasp, it may take some time for developers accustomed to UIKit’s imperative style.
- Limited support for third-party libraries: Because SwiftUI is a relatively new framework, it may have fewer third-party libraries and resources than UIKit.
Conclusion
SwiftUI’s adoption of the declarative programming paradigm has revolutionised iOS application development. Its simpler and more expressive syntax, with live preview, allows developers to create robust and visually stunning user interfaces more efficiently. While UIKit has served the iOS community well for many years, SwiftUI represents the future of iOS programming. As the framework continues to mature and gain popularity, developers can expect further enhancements and improvements that will solidify its position as the first choice for creating user interfaces in the Apple ecosystem.