Looking for something to speed up your work with tables? You can use a simple jQuery plugin named DataTables. It’s a highly flexible tool that adds advanced interaction controls to any HTML table. I’ll show you how to use it.
Problem: sometimes working with lists (such as product lists) just takes too long. Everything is done on the server side and the page needs to reload every time. What’s more, we often need to present data in an elegant way. Usually, developers build their own tables with additional functionalities like sorting, filtering or searching – processed mainly on server-side. However, building this from scratch takes some time.
Solution: With DataTables, it’s enough to write a module in the backend that will supply data to this plugin, and then the pagination, sorting, searches will be handled by the plugin in the background – no reloading. Furthermore, this plugin has a growing community and extensive documentation. Additionally, it can be used in another project, and the look and style of the plugin can be changed.
DataTables’ most interesting features :
- Instant search, pagination, multi-column ordering
- Supports many data sources like: Ajax, Javascript, JSON, Server-side processing
- Detection and building of own events
- Security module – for example, using CSRF-token in requests or prevention of XSS attacks
- Plenty of extensions and plugins like internationalization, API engine to fetch and manipulate columns and rows, type detection, rendering (transforming data into another format)
Let’s get to the practical part!
Requirements
DataTables has only one library dependency – jQuery. Being a jQuery plugin, DataTables makes use of many of features that jQuery provides.
Installation
Let’s start with installation. There are different ways to do it: through CDN, locally, using NPM or Bower. In this example, I chose Bower:
The first package is the core library of DataTables. The second one contains extensions and styling integration options.
HTML initial structure
Firstly, we must create a table: a well formatted HTML with a header and body, optionally with footer.
Initializing script
If we’ve got all the required libraries and files we need, the last thing to do is tell DataTables to work on this html table.
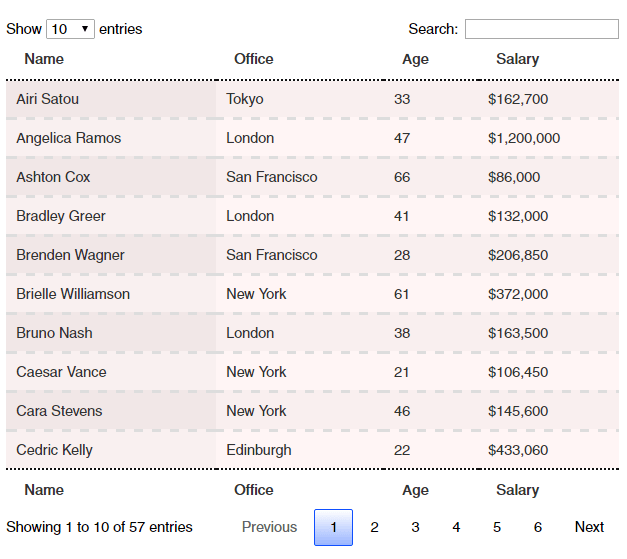
That’s all! In the result, we have a table that contains default styled rows, sortable headers, search field and pagination options.
Example below:
Using options
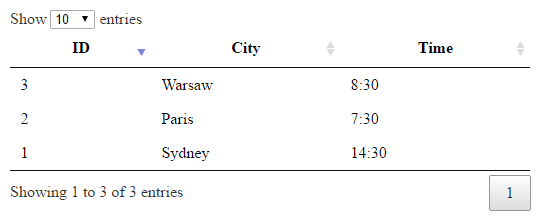
Now, we want to customize the way that DataTables presents its interface and features to the end user. We can use a huge range of options. In this example, we want to change the default ordering of columns, disable search, and display only numbers without “prev” and “next” buttons in the pagination:
Result below:
There are many more interesting options you can use to customize this table.
You can also load table data directly from files. Try it yourself with examples from the DataTables documentation.
Styling
Furthermore, we can change styles (DataTables stylesheet is written in SCSS) or enable embedded integration with Bootstrap, Foundation and jQuery UI.
There is also a online Theme Creator, making styles very easy to customise!
Example:
If you want to use nice-looking themes for DataTables, take a look at Theme Forest templates. These have DataTables support built in.
Server-side processing
What would be a good table plugin that doesn’t fetch data from the server? A very important issue of DataTables is the possibility to use Server-side processing.
Let me show you how to use it.
First, we have to know how the Request and Response looks. We can find it in the documentation:
Sent parameters
Returned data (JSON)
The request parameters will be prepared through DataTables, depending on the page, search field, sort headers and more. All you have to do is set the ‘serverSide’ flag as ‘true’ and choose URL to the server. Optionally – type of request, ‘POST’ method in this case.
After that, whenever you use any of the control buttons (pagination, etc.) the DataTable will send a request to the server and expect a JSON response with data.
We can also customize sending parameters and data returned though the use of ajax.dataFilter option. It may be useful when we don’t want to (or can’t) change the server-side.
Example below:
Internationalization
There are two solutions for loading language information into DataTable:
– As a initialization option, “language”, which could be object with all sentences we want to translate (example here)
– As a remote file loaded via Ajax (list of all available languages here)
Example with Polish (pl_PL.json)
Security
As I told you at the beginning, there are some security tools embedded into DataTables.
For example, we can prevent two attack types:
Cross-Site Request Forgery (CSRF)
Cross-Site Scripting (XSS)
To prevent the second one (XSS) on browser-side you can use a rendering function to block or replace all writes that contain harmful data before generating the table. These functions can be used by assigning them to columns.render option.
To prevent the first one (CSRF) most server-side systems use a token, which has to be submitted on each data request to ensure that the end-user is authenticated.
In DataTables, we can attach this token to headers, data or global Ajax header. There are many ways the server-side can expect the CSRF token.
Method 1 – token is attached to data:
Method 2 – token is attached to global header:
Method 3 – token is attached to data headers:
A similar plugin to do it the Angular way
If you’re using the Angular framework, there may be some problems with DataTables integration. Fortunately, there is a solution!
A interesting plugin for Angular 2 was created by our programmer Sebastian. It’s named ‘Angular2 Easy Table‘ with similar functionalities to jQuery DataTables. Check it out!



