Good design is simple and informative, but apps can also be beautiful and sophisticated. Steve Jobs said details mattered and one opportunity to capture a user’s attention is to communicate with them via the details. Here is where microinteractions comes into play.
Microinteractions are the small details that make interacting with an electronic device more natural and pleasant. One example of such microinteractions are animations and we will focus on them here.
Microinteractions: Animations in Android Apps
We will show you how to improve your app with easy but useful animations in Android apps. Before showing examples, we will discuss what you can gain by adding microinteractions to your app.
Animations improve communication and make it easier to understand what is happening on the device. They make an app more pleasurable to use and give the impression of a well-built app. This in turn will make your users use your app more often, and be more active and involved with it. Consequently, they will use your app for longer, increasing your retention rate as well making it more likely they will recommend it to their friends and increasing your user numbers.
These are advantages of microinteractions so it’s time to see some examples!
Like Animation
Many apps have likable content. To make “giving likes” more interesting and friendly you can add animation like the one used by Instagram. This is the simplest way to start with microinteractions. See below:

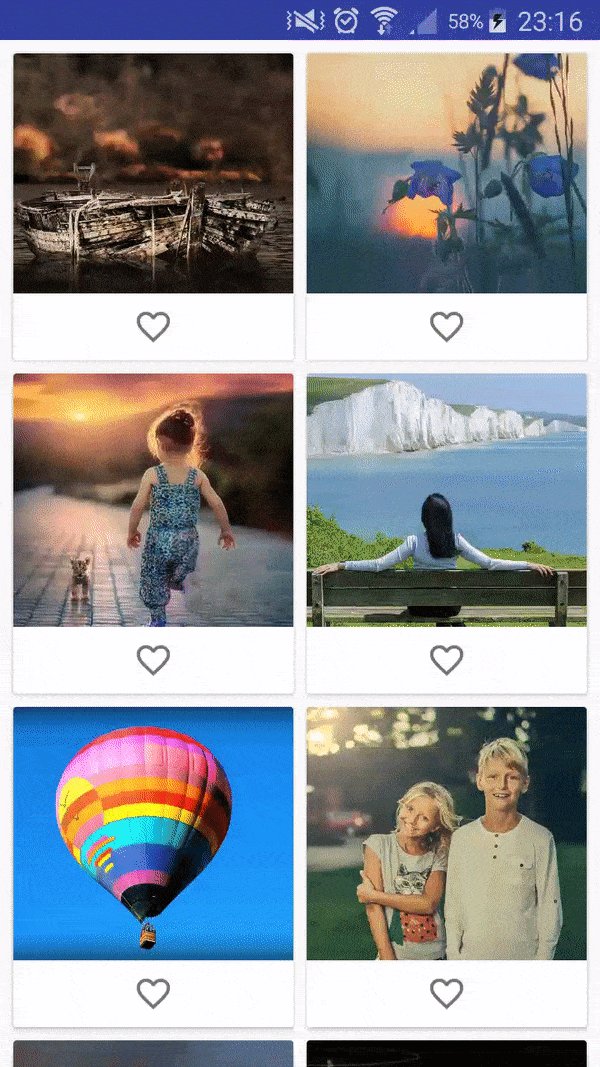
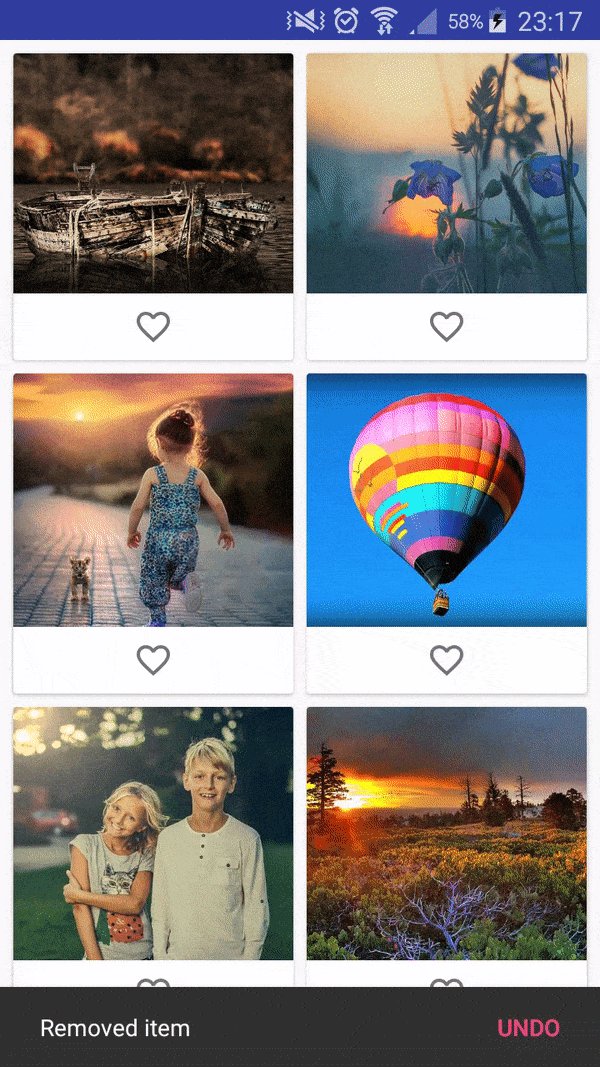
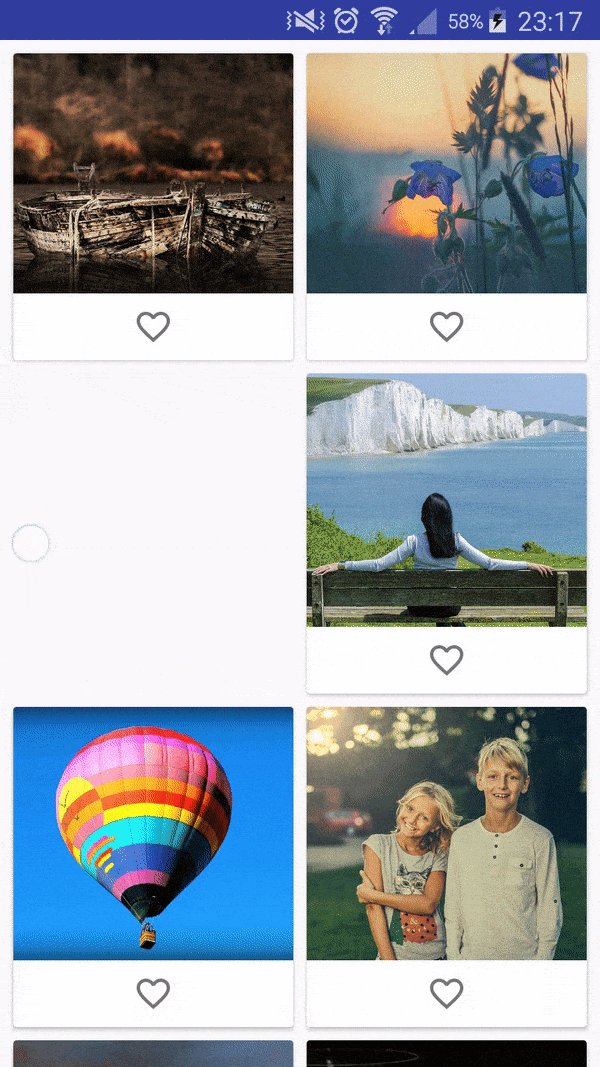
Removing & Inserting Items on a List
Sometimes we want to remove or insert items on a list. The worst thing is having to refresh the entire list even after only one change. It’s much better to animate only the items which have changed. See below:

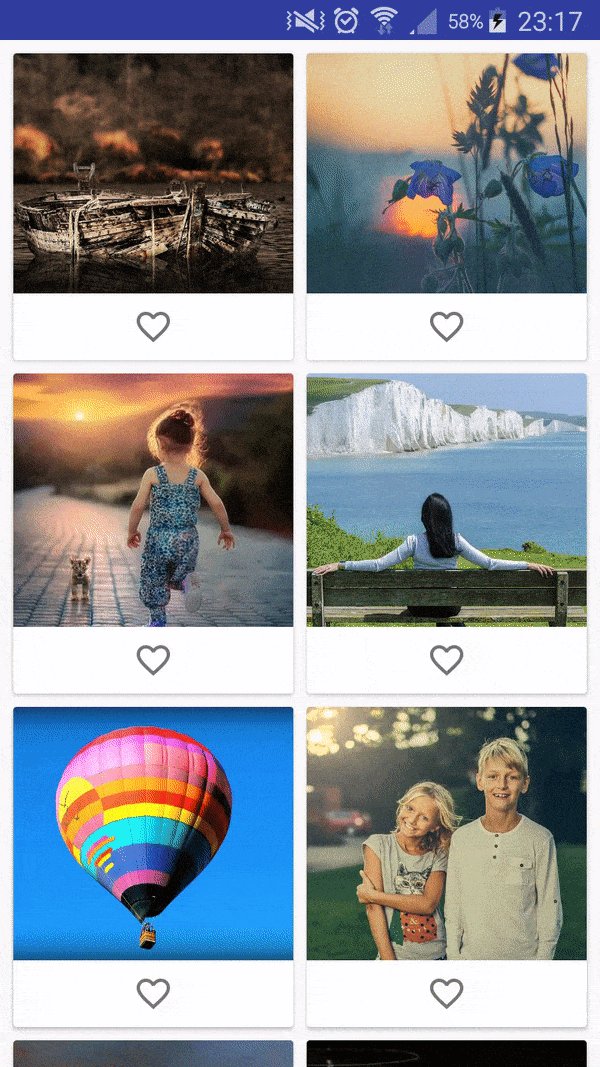
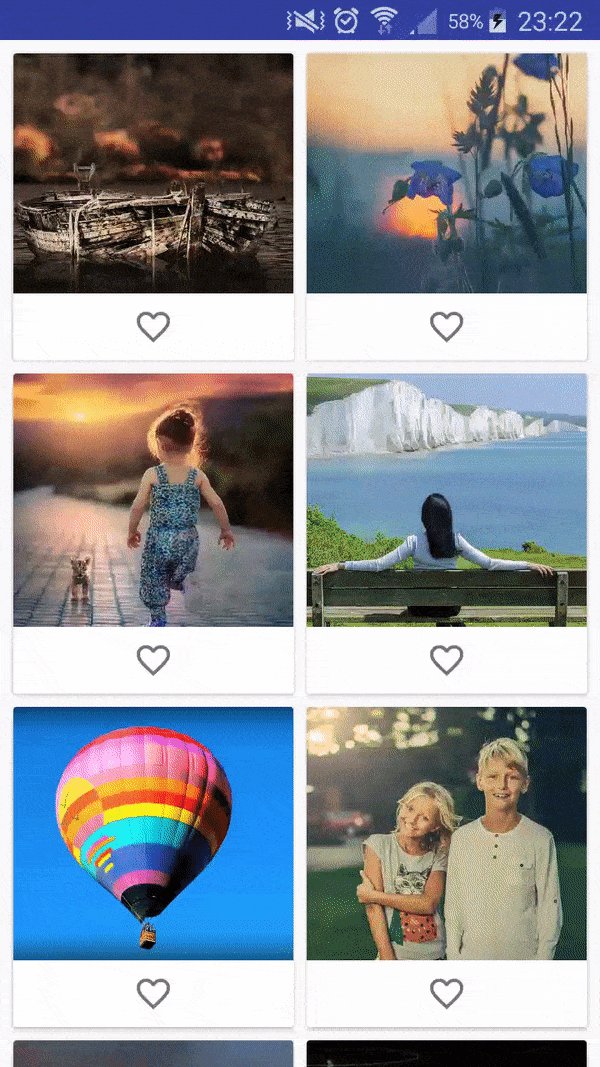
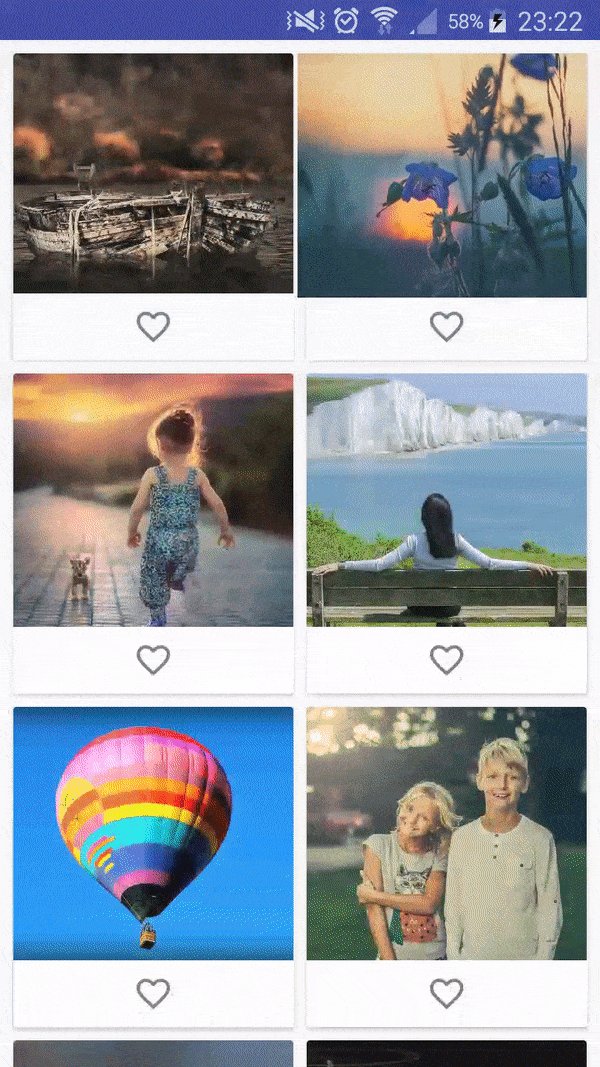
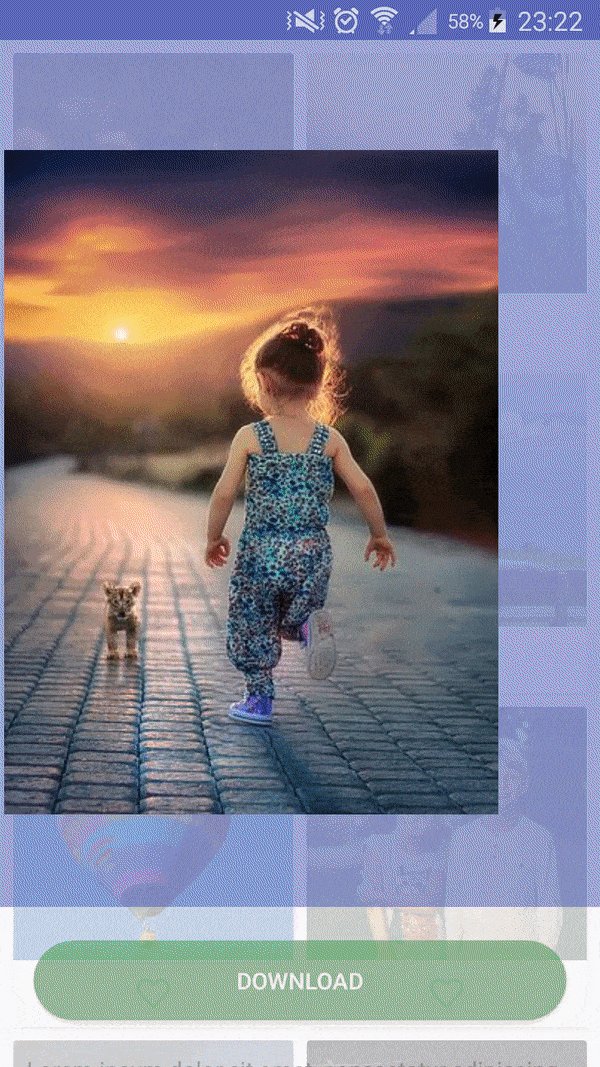
Transition Animation Framework
A lot of apps have lists containing images as well. To make browsing more pleasant, a very good option is to follow Material Design guidelines and use animation in transition between views.

Smooth App Bar Layout
If your app has scrollable content with an image at its start, you can use another Material Design solution, which is an app bar with a parallax effect. It can be very useful for things such as a user’s profile.

Loading Button
Many apps use buttons to download content and experience shows that users like to know that something is happening once they have pressed a button. There are various ways this can be done but one of the most effective is the one we use which is to create an animation to show the user the current state of the app.

Summary
Microinteractions are a very important part of building apps. Users expect apps which to resolve problems, provide value or give some kind of entertainment. Users appreciate well-built apps with clear and enjoyable designs. They also often express the pleasure they derive from graphics and animations, and which rarely occur in a mobile app.
The examples shown above are quick and simple to implement and are extremely worthwhile doing. As mentioned above apps with animations have a big advantage over others and provide an easy and proven method of getting users involved with your service and improving your app rates and stats.
Interested in more tips for Android apps? Check out our article Android App Development – Trends for 2018
You have a mobile idea. We have the needed experience to get you there. Check out our services: Mobile App Development