Websites have become a staple for businesses which seek out possibilities to engage with potential customers via an online presence. As millions of sites go online each day, there has been a significant development of the web market. What’s more, this has caused a change in the way marketing has been developing; goods and services are now at customer’s convenience who does not even have to leave the comfort of their home in order to make a purchase.
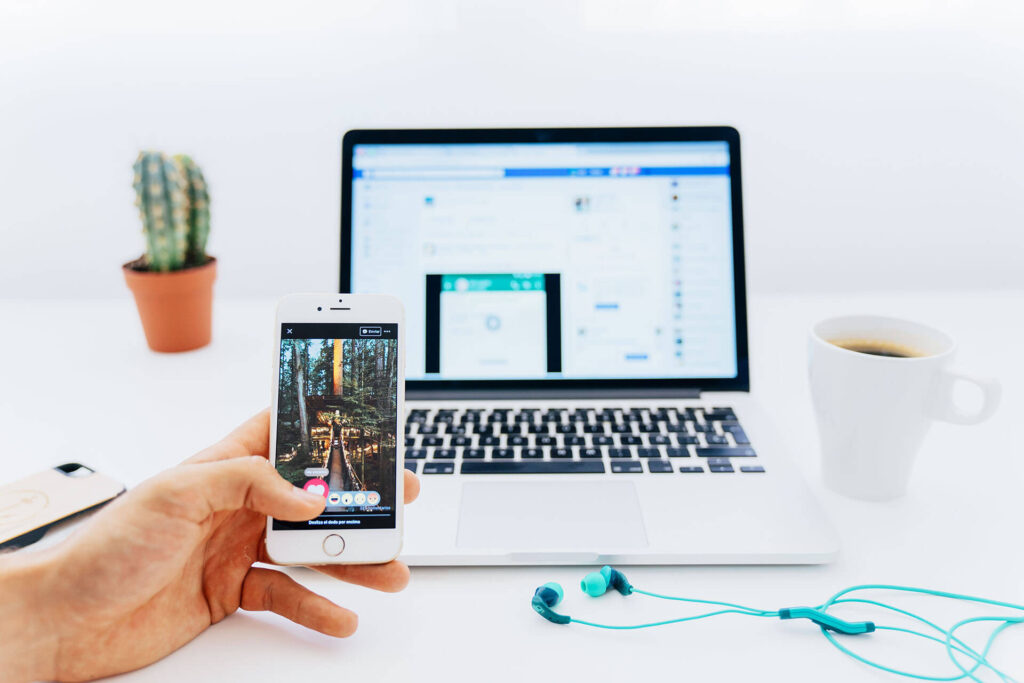
However, the 2010s have brought about a new wave of online interaction which came in the form of mobile devices. First, the smartphone was introduced as a way of increasing the utility of cellular devices. Second, the tablet influenced the way in which users access content. These devices were innovations that allowed PC-like processing speed and RAM in a much smaller, mobile device.
Needless to say, their popularity has been increasing exponentially, leading to the current situation where a mobile app has become as important as a website. Thus, for anyone looking for ways to transform a website into a mobile-friendly App, here are a few tips and guidelines to follow that will ensure a more efficient process and an impressive result.
1. Progressive Web Apps
In the past, apps and websites have been two fairly distinct domains. Of course, they often serve a similar purpose, but the development and creation were done separately.
Recently, however, web apps have come into play and a kind of merger between the two different formats, allowing owners to benefit from the best of both websites and mobile app features, has been observed. This should be the first step in any online business presence, as it also facilitates construction of a mobile version at a later stage.
As technology progresses and users are constantly on the lookout for more convenient online interfaces, implementing Progressive Web Apps (PWA) is a definite way to stand out from the competition. The main benefits include a faster browsing experience, more efficient site navigation and a user-friendly interface that fares better than traditional websites.
As an added bonus, Progressive Web Apps feature on a user’s home screen, meaning that they do not have to enter a search engine or internet browser to access a site. Moreover, the Progressive Web App also has functional offline capabilities, either through an offline mode or the capturing of cache data.
Overall, many are proud advocates of implementing PWA, as they seem to provide the means for the ultimate marriage between convenience and high-functioning sites. Apps generally suffer from a lack of content, but progressive Web Apps may just be the bridge that connects the two effectively.
2. Remove Any Unnecessary Elements

The mobile device has a much smaller screen. For any website user there is nothing more annoying than having to sift through tons of unnecessary content that barely fits within the boundaries of the screen. If the same format is put into a mobile App, the results are disastrous.
Thus, ensure that all of the unneeded content is filtered out. Perhaps consider redesigning the App so that additional sections are created for such content. Whether it is marketing material, large advertisement banners or the promotion of a new product, try not to bombard users with too much information in too dense a space.
Instead, think about simplifying browsing experience. An exemplary app is easy to use, intuitive and slick in design. Overall, such an approach will increase performance across all devices, especially phones and tablets that are not exactly the latest releases.
3. Make the Font Bigger
Sometimes, it is the simple things that accumulate into one huge competitive advantage. Although often overlooked, creating a bigger font is crucial for a successful transition between a website and an app.
Websites are traditionally visited through personal computers and laptops. This creates a bigger screen in which more information is presented. To allocate space for such information, the website font is usually quite small, as the bigger screen allows for users to scroll through seamlessly.
When it comes to apps, much of that information is discarded, as explained in the previous section. The app resembles something more akin to a skeleton of the website, an easy to use format that encourages user-friendliness and familiarity. Thus, to ensure that the space is properly utilized, the font should be larger and easy to read within the confines of a small mobile phone or tablet.
The alternative leaves users with the impression of an ill-thought-out application that does not really utilize the space it has. Nothing is worse for a brand than a half-baked offering.
4. Test the Page on Applied 3G

There is nothing more frustrating than an internet-based application that does not run at an appropriate speed. Moreover, as the app will now predominantly run over 3G networks, it is essential that the experience is similar to that of Wi-Fi.
Research shows that more people are using their cellular data as a method of connecting to the internet. As such, the App should be able to run compatibility over cellular data services – whether 3G or 4G network connections.
A simple test before launch should help find out whether the development has been successful and where the necessary holes in the operation lie. It may seem like a ‘no-brainer’, but this simple test can save a fortune in negative publicity and bad ratings. It’s better to be safe than sorry.
5. Use media-queries
If you don’t know much about media-queries – use the Bootstrap grid with “col-sm” classes. By attaching Bootstrap or any other CSS framework you can use its responsive out-of-the-box breakpoints without knowing what the media queries are. By using class “col-sm” you automatically set the breakpoint to 768px, which means your app will look much better on small devices such as tablets and smartphones. The change will kick in automatically and so it will autoscale to the device you are currently using.
Summing up
The mobile Application market is on the increase and certain empires have been built just on the back of a successful app that operates efficiently. Moreover, as the smartphone market develops, a well-thought-through mobile application may become the new face of a commercial online experience. Progressive Web Apps, in particular, are greeted with great excitement by organizations and developers as they provide a new way for companies to position themselves within everyday operation of a personal computer. Not only are they a means of increased browsing enjoyment and efficiency, but they now have a desktop presence, which means taking user interaction to a whole new level. The possibilities are endless and there may yet be more innovations that follow.
See also:
- TOP 5 Analytics tools to measure App success
- Best ways to measure mobile App success
- UX development: The guide to strategic UX process
[contact-form-7 id=”13387″ title=”Contact download_8_reasons”]