Introduction
In recent conversations, if you somehow manage to escape the buzz around AI, you might bump into no-code and low-code platforms. Some developers, especially juniors, can’t help but feel a pang of FOMO, wondering if they might be left behind in this rapid shift.
Are low-code tools easy to use? Can you finally build complex software without programming skills?
To find out, our Software Developers Kacper & Wojtek decided to build 3 Open Banking MVPs of a personal budget tracker, using a variety of technologies:
- No-code: Bubble & Airtable
- Low-code: Bubble
- Traditional development: React & Node.js
Additionally, we tested Retool – a viral no-code platform.
We want to take you backstage so you can see how they compare.
If you want to, once and for all, understand the difference between no-code & low-code vs traditional development, then this guide is for you.
When to use no-code?
Pros and cons of no-code
| When to use no-code | When to avoid no-code: |
| Prototyping: quick concepts without coding | Complex applications: custom functionalities |
| Simple web applications: basic websites or portfolios | Security: sensitive data |
| Internal tools: HR forms, dashboards | Deep integrations: specific APIs |
| Automated workflows: email campaigns, data processing | High performance: real-time tasks |
Key considerations for using no-code
- No-code solutions can limit control over data and security.
- These platforms often require premium accounts for advanced features.
- Platforms like Airtable offer quick onboarding and simple integration with only some external tools.
These lists themselves don’t paint the full picture. If you want to learn how we came to these conclusions, join us for the ride.
First things first, what is no-code?
What exactly is no-code? No-code is another iteration of Rapid Application Development tools. Some developers might remember tools like C++ Builder or Delphi, which allowed us to build working applications.
No-code platforms don’t provide a programming interface because, theoretically, you can configure it through the user interface. This allows anyone to easily create and automate applications or business operations, that are happening behind the scenes. The interface works similarly to cloud services like AWS or Azure, where you select ready-made solutions and combine them like Lego bricks.
Since we can set it up ourselves without coding, we don’t need developers*. However, this is a theoretical approach, and the bottom line is that we can deliver cheaper and faster.
* As you’ll read later, this is not always the case.
Test setup
Backend
The backend for the project uses Firebase for user authentication and Plaid for financial data aggregation. These services handle security and connectivity with financial institutions, allowing the application to fetch and manage user transaction data effectively.
Test #1 – Airtable
The first test done in the project was with the Airtable platform. It served as the base for constructing user interfaces and integrating data flows. We leveraged its spreadsheet-like functionality coupled with database capabilities.
The initial test involved setting up an Airtable base to integrate with the Fintable plugin, which fetched financial data through Plaid. This setup was tasked with:
- aggregating transaction data,
- authenticating users (through Google Auth),
- presenting financial summaries.
Developer experience
Working with Airtable was intuitive and user-friendly, especially for those who aren’t as technically experienced. Setting it up quickly, and integrating with ready-made solutions in the Airtable shop made the process even smoother. However, customisation options for the user interface were quite limited. Although we could filter and automate based on user sessions, we couldn’t personalize the UI much beyond basic colour themes.
Fintable for the Open Banking integration with Plaid
We used an Airtable plugin called Fintable to integrate our financial data using Plaid. This plugin was quite handy as it automated the validation of our database structure, letting us know if any fields were missing. However, we did encounter some limitations. The plugin only allowed access to predefined data scopes, so we couldn’t retrieve additional fields like spending categories from the API.
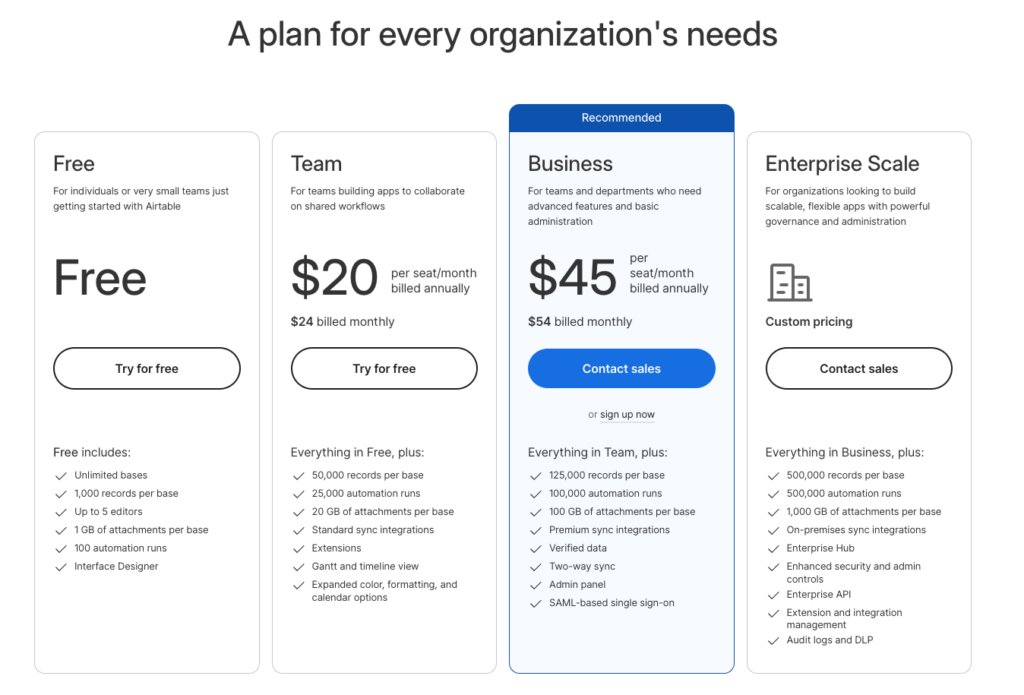
Pricing of Airtable
The pricing model for Airtable involves paying based on the number of users and the data load. Additionally, using plugins like Fintable incurs extra costs, depending on the scope of data and the number of records. This pricing structure can make it as expensive as deploying a traditional application.

Pricing of Airtable
The pricing model for Airtable involves paying based on the number of users and the data load. Additionally, using plugins like Fintable incurs extra costs, depending on the scope of data and the number of records. This pricing structure can make it as expensive as deploying a traditional application.
Pros and cons of Airtable
| Pros of Airtable | Cons of Airtable |
| easy to use | security flaws |
| quick onboarding | plugins cut data |
| simple integration | limited UI customisation |
| great for one-offs |
Now that we know more about using Airtable for such small projects. Can a more complex, heavily advertised Bubble be a better solution?
Test #2 – Bubble
Working with Bubble was a bit more complex than Airtable. While it provided much greater control and customization options, it required us to handle a lot of low-level details manually. The platform allowed for detailed integration with external APIs, but it wasn’t as intuitive, and we encountered issues with outdated documentation. However, we need to start from the biggest issue of them all – pricing.
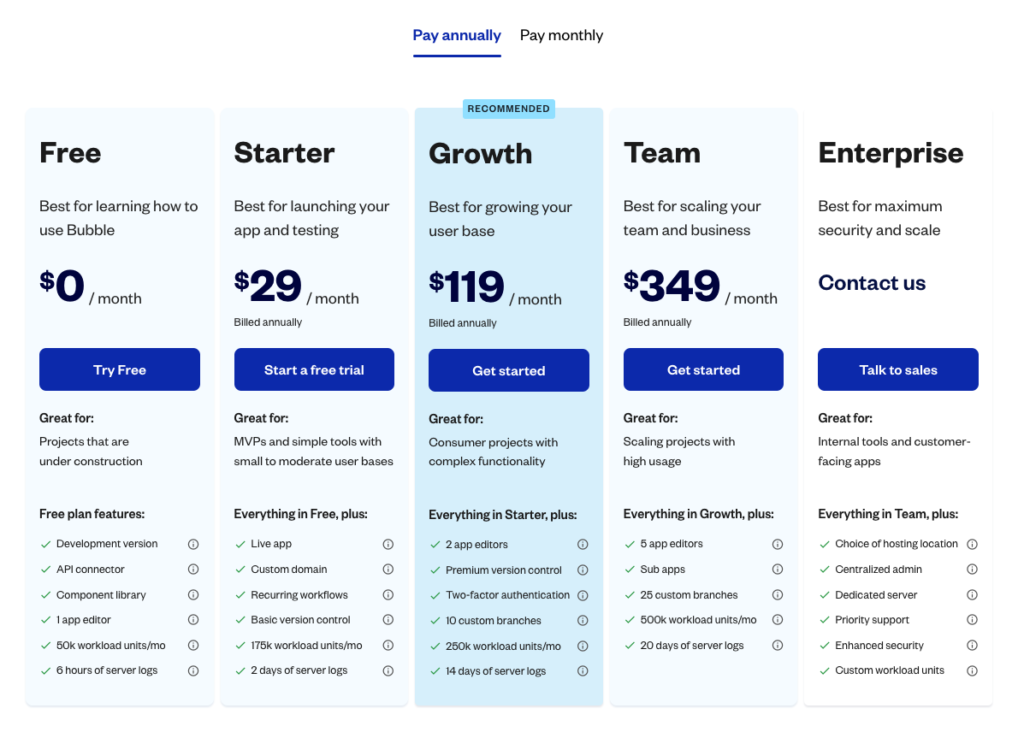
(Interesting) pricing of Bubble
The pricing model of Bubble was quite aggressive. We constantly received prompts to upgrade to premium versions, which became irritating. Costs included the platform fee, user charges based on traffic, and additional fees for each external plugin used. For collaborative work, we needed to purchase an agency account, adding to the expenses.

Developer experience
There are some things we need to point out.
Working with Bubble involved extensive manual configuration and frequent use of browser developer tools. Designing workflows required separate flows for conditional logic and careful mapping of API responses. Debugging was challenging due to limited console access and reliance on window.alerts. Integrating plugins added complexity, often lagging behind API updates. Users can find many useful Bubble plugins on a marketplace, but they often cost a hefty sum. While customisable, the platform has UI limitations as well.
For instance, many built-in browser functionalities are disabled for unknown reasons. For example, the system blocks selecting the Google OAuth redirect URL from a plugin description, preventing text selection. As a result, you often have to use the browser’s console, which can be particularly challenging (or simply impossible) if you’re not a developer.
Open Banking integration with Plaid was a positive surprise.
The API provider’s monitoring is greatly simplified using the Open Banking plugin in Bubble. Detailed logs and clear error messages helped us efficiently troubleshoot issues such as invalid token formats. Real-time feedback allowed us to quickly identify and fix errors, significantly enhancing our integration experience.
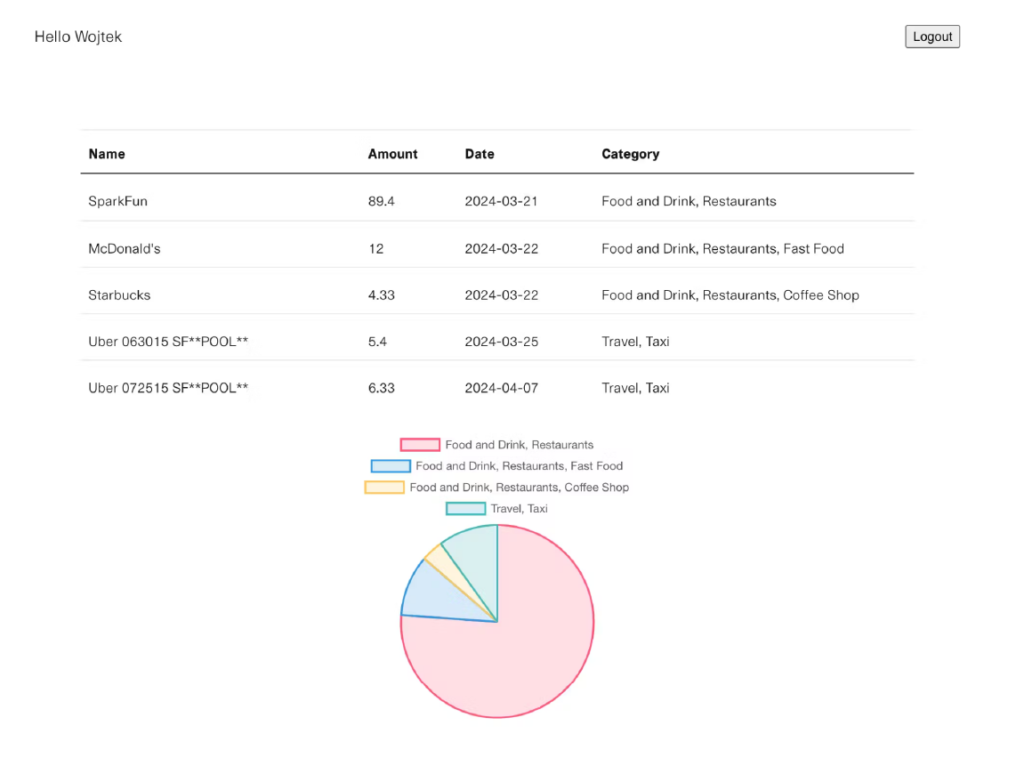
Here’s a look at the final UI:
Pros and cons of Bubble
| Pros of Bubble | Cons of Bubble |
| Ad-hoc accessibility | Extremely poor UX |
| It worked | Poor plugin quality |
| Plugins can be a new source of income | Data mismatch and difficulties with mapping |
| “I will never have to touch it again” (Wojtek) | Lack of consistency between components |
| Lack of bulk data processing |
If you have some software development experience, stick around to see how we’ve built the app in React + Node.js within just 2 days. Before that, let’s talk about Retool.
Test #3 Retool – a promising future!
We tested this low-code platform for some internal CRUD-style tools. Working with Retool was a refreshing experience compared to Airtable and Bubble. It provided a combination of a UI Builder and coding capabilities. We could create a sophisticated application using both buttons and custom code.
Developer experience with Retool
We wanted to highlight a few aspects. Retool allows you to click through many functionalities in the UI and add custom code, which significantly accelerated development for us. The platform provides direct access to SQL and supports templating, and JavaScript for additional customisation. It is limited but possible.
Retool is very similar to Airtable but much more powerful, Retool’s learning curve is manageable. Onboarding is smooth, and you can start working practically immediately. It’s excellent for building view models for ready-made solutions, such as admin panels and CRUD. This is what you will use it for 80% of the time.
Some limitations exist with external tools, but access to Axios allows for hybrid queries. It’s great because you can fire parallel triggers based on the input.
Test #4 React + Node.js
We need to highlight both Wojciech and Kacper are native to these technologies. Therefore it is obvious that we were able to find an easy way to create this MVP in React + Node.js.
Integration with Plaid
The integration is trivial, mainly because we were already familiar with the token exchange mechanism and how to handle it. Additionally, it was beneficial that Plaid has unambiguous and easy-to-understand documentation, along with a comprehensive list of working examples on its GitHub.
Package for diagrams
As a result, we essentially just had to piece together a ready-made app from blocks, and within one or two days, we had a full-stack application ready, aligned with the initial requirements. To complete it, we only needed a library for displaying diagrams, so we headed to the NPM marketplace and found a suitable package to use. You can see the result in Figure 8.

Pros and cons of using React + Node.js instead of low-code
| Advantages | Disadvantages |
| Easy integration with the SDK | You have to write code |
| Highest level of API control | You have to deploy your app – which is much easier in no-code apps |
Summary
While no-code and low-code platforms can expedite development for simpler applications, they often fall short of complex systems that require robust security, deep integrations, and high performance. For developers and organisations deciding between these technologies, this guide offers valuable insights into when and how each approach can best be utilised.