Providing good quality applications is crucial for any business. The idea of having unit and integration tests for important parts of code has existed in backend languages for a long time. When it came to the front end – it was not always considered as something really needed.
Front end part was simple, user interfaces were not complicated, applications were usable even with some errors in the UI. Nevertheless, with rapidly increasing numbers of SPA applications and pushing more and more functionalities to the front end side, having very complicated user interfaces, testing client side code started to be treated seriously.
Choosing types of tests you write should always be a project specific decision. In the following article I will go through all types of tests that you can create for front end applications and highlight the differences between them. After reading it, you should be able to answer the question “What tests should I write for my next project?”.
Types of front end tests
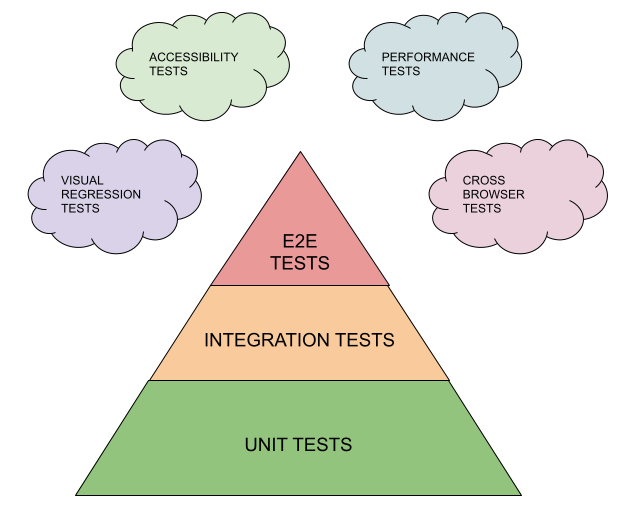
Image below presents the test hierarchy in the form of a pyramid. It also includes additional test types which are outside of it.

Unit tests
At the bottom of the pyramid you have unit tests. They usually test small parts of the functionality. It can be some business logic responsible for doing specific calculations. Units can also cover behaviours of a single component in SPA frameworks like React. The smaller the parts you are going to test the better. Unit tests should be the majority of all your tests, building the solid ground for your application tests coverage.
Sometimes people create tests for container components which consist of multiple smaller components. In such cases, you should no longer think about such tests as a unit as those tests start to be integration tests. Units work on mocked data, prepared for each test case. Unit tests focus on implementation details and should be done by developers who fully understand code which need to be tested.
Integration test
Another type of tests are integration tests which test interaction between different parts of the application. Usually you take a group of components working together and make sure the results of their interaction match your expectations. The border between unit and integration is very blurry. Similar to units, those tests work on mocked data. Integration tests focus less on implementation details. They usually run on simulated or headless browsers.
E2E tests
End to end tests test application as a whole. They run on applications opened in real browsers and try to simulate real user behaviours. Application should run against a test server with data as close to “production” as possible. It is not possible to cover all possible user behaviours inside tests. The common approach is to cover the most popular “user journeys”. End to end tests don’t care about implementation details, they can be created by a separate QA engineer or developer who is aware of how applications should behave without any knowledge of how things were implemented.
This is a great benefit as such tests can be conducted even by someone outside the team who receive a full set of feature acceptance criteria. E2E tests can be configured to run on desktop or mobile resolution making it possible to check if application responsiveness was implemented correctly.
Other tests
Unit, integration and e2e tests are three main parts of our test pyramid. However, there are also different ways of testing front end applications:
- Visual Regression tests – the idea is to check how an application is rendering its content. Usually, when some feature or page is ready, you can make a visual snapshot of it (screenshot) and mark it as a pattern against which you will compare in future. Then, when the application is evolving, you can from time to time run a snapshot comparing tool to check if all application visual changes were expected. It’s a great way to monitor if some styling done in another component or module affects things which already exist and should not be changed. Visual regression tests can be attached to Storybook which is displaying our components in isolation to prevent frequent changing of pattern if content of a specific page is changing.
- Performance tests – performance testing focuses on how fast an application is loading and how accessible it is for an user. There are different tools which can help you monitor application loading time and suggest possible improvements. Very often performance problems start to be visible when executing E2E tests takes a lot of time.
- Accessibility tests – accessibility tests focus on checking if our application is created in a way which follows A, AA or AAA accessibility levels. There are multiple different tools which will check and suggest possible semantic or colouring improvements for your app.
- Cross-browser testing – this kind of tests focus on checking if an application is working in a consistent way on different browsers and different platforms. This used to be mostly a boring QA job to test against different devices. Nowadays, you are able to set up your E2E to be executed on multiple browsers. In the real world this is something which is not done very often.
- Manual testing – I am mentioning it since this type of test will almost always exist in any project. However, the more you cover conducting all the tests types mentioned above, the less manual work will be needed.
Want to estimate a project? Contact us!
What tests should you write for your next project?
Choosing a testing approach for your next project is not an easy job. There are a lot of things that have to be considered. First of all, you should think of the type of project you are developing. Good communication with the client is needed to deeply understand their needs and choose the best “testing plan”.
POC or Prototype Application
If you are working on a simple Proof Of Concept (POC) or Prototype application, spending time on tests usually doesn’t make sense. In case of such projects time is crucial and as a result you will never have a 100% ready application. Often such prototype applications will be recreated later on from scratch or only parts of the prototype will be reused. Such prototype apps may change frequently as requirements will be changing over time.
Suggested tests: none
Application done once without updates
If you are working on an application till the version 1.0 and you know that such an application will never get any updates, you should start thinking about some small set of tests. For sure you should start from the ground and implement unit tests for crucial components and business logic. You can also think of some basic e2e tests covering the most popular paths in your application. As applications will be released just once, those tests should help you mainly during the development.
Suggested tests: units, basic e2e tests
Application with frequent new versions or Product Application
For an application which will be supported for a long time and often new versions of it will be released, you need to make sure that your application is of a perfect quality. You should have units covering most of the components and business logic. Quite a good set of integration tests. E2E test covering all standard user journeys.
Suggested tests: units, integration, E2E tests
Applications with specific requirements
Choosing between other test types: visual regression, performance, accessibility or cross-browser always should be decided based on specificity of a project and client requirements.
Cross browser tests
For most of the projects you will support multiple browsers including mobile ones. Running E2E against all sets of browsers may be very time consuming making your pipeline to run for hours. Probably the best approach is still just to run an e2e test for a single browser with combination with manual testing or just run on 2 most frequently used. I would not advise you to overload your pipelines.
Performance
If speed of working is crucial to not lose users, then you should invest in performance testing. Starting from the intermediate development phase making regular performance checks after each or few sprints. Thanks to this, you can make sure that the application is going in the right direction. Some performance problems discovered when the application is almost ready may lead you to huge amounts of work needed for refactoring.
Accessibility
Accessibility requirements should always come from the client. If a client expects AA or AAA level proper tools which will scan your html, the structure will help you understand what is missing to reach desired accessibility level.
Visual regression
Visual regression should be done when having a very stable UI. E2E tests will check if a feature is working but they will not check if it looks perfect. For pages without dynamic content, you can collect patterns and add visual checking to your pipeline. For most applications built from reusable components, the best is to gather patterns from Storybook with standalone components displayed and make sure that further code changes do not affect them. If crucial is to also have a stable UI for all possible resolutions. You can gather screenshots from mobile/tablet etc. versions and also compare them inside our pipeline.
Conclusion
The test coverage concepts above are just a reference. Final decision is always up to the client but we as developers should always educate the client of the best possible approach for a specific application. Having a product application used by a huge number of users done without any tests is an extremely unwise decision but unfortunately sometimes it happens. Mainly because of poor knowledge about consequences supported by very limited resources for the project.
Hope the lecture of this article extended your knowledge about types of tests for front end applications and gave you a brief idea of what tests should be created for your new project.
In the next article I will focus on choosing the best tools and test frameworks for the modern front end technology stack in 2022, understand when you should execute specific tests, and put some light on typical problems when developing different kinds of tests.
This article was written by our Senior JS/Front end Developer, Łukasz Błaszyński. Łukasz has over 9 years of professional experience in the field. You can check out his Github profile here.