As a front-end developer you’ve probably been hearing about WebAssembly for a long time. Below I will show you how in 5 simple steps you can start using the code written in C, calling it directly from the Angular component. I won’t write down what WebAssembly is but I will show you how to use it right away:
1. Download the Emscripten library from Github and install it
2. In the app.tsconfig.json change the module from es2015 to esnext.
3. Write your code in C
4. Compile it to .js and .wasm
5. And voila, you can already call the C code from Angular
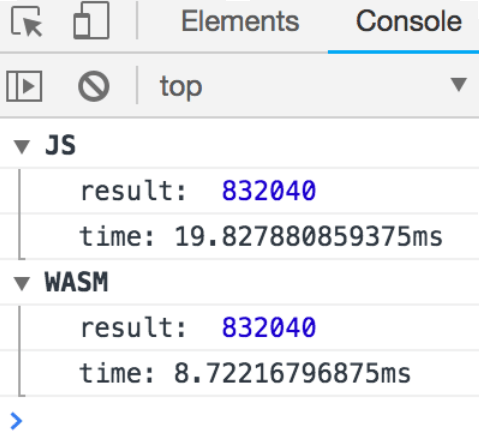
The results are amazing. It’s two times faster than the vanilla JS Fibonacci method!

You probably don’t need WASM when you develop a simple login form, or another table on the page. But, once you have developed your own map implementation, or when you fall in love with CityBound, you will see that WASM is the right solution for you.




